Intigriti XSS challenge #2 write-up

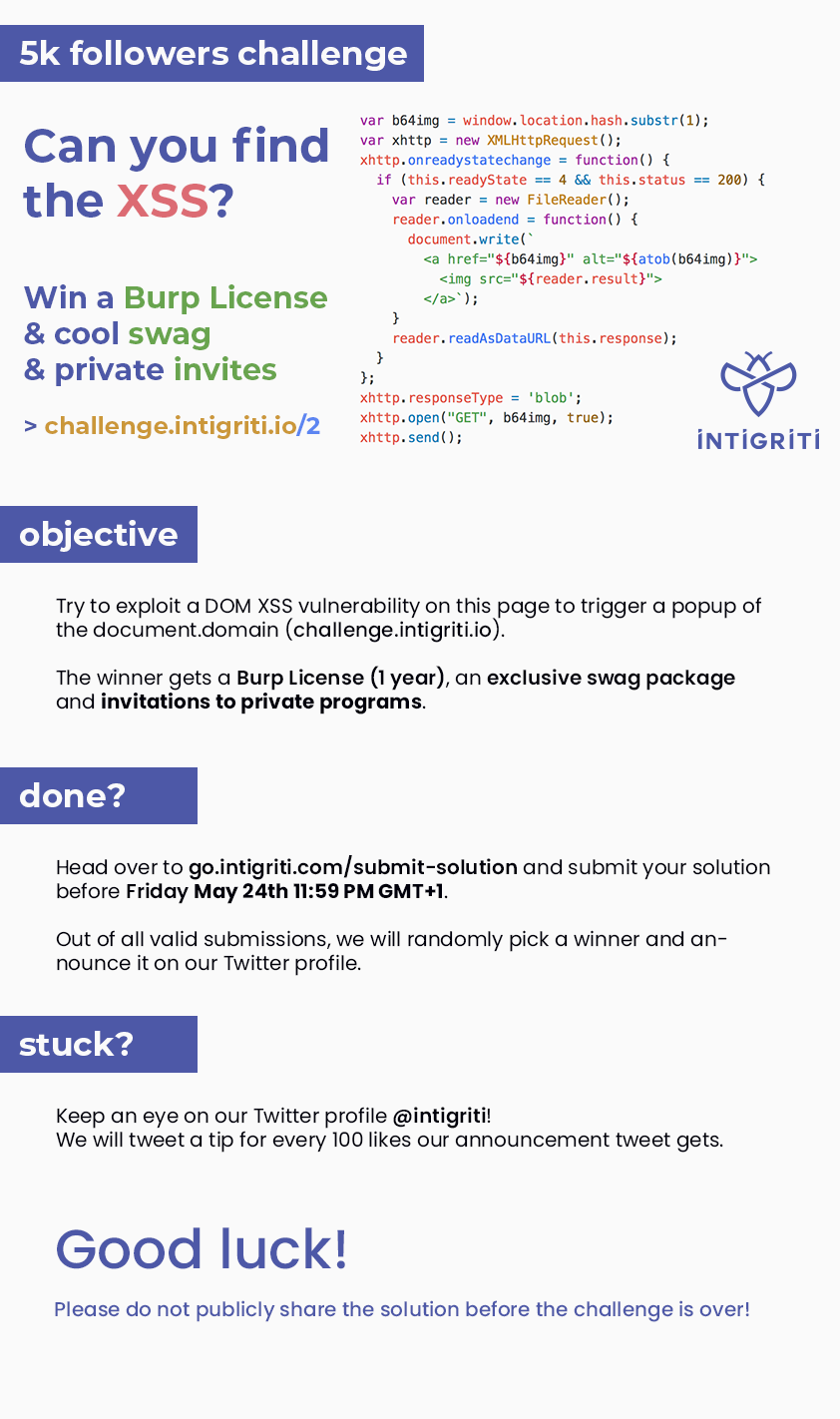
Hi guys, Intigriti (Bug bounty platform) has released a nice XSS challenge at https://challenge.intigriti.io/2/#aW50aWdyaXRpLWNoYWxsZW5nZQ== The challenge is over, so I think I have to write something :D Here their banner In short, we have to exploit this vulnerable script to trigger a DOM-Based XSS < script > var b64img = window . location . hash . substr ( 1 ); var xhttp = new XMLHttpRequest (); xhttp . onreadystatechange = function () { if ( this . readyState == 4 && this . status == 200 ) { var reader = new FileReader (); reader . onloadend = function () { document . write ( ` <a href=" ${ b64img } " alt=" ${ atob ( b64img ) } "> <img src=" ${ reader . result } "> </a>` ); } reader . readAsDat...